Website-Performance-Analyse in 1 Minute: Einfacher Leitfaden (2024)

Erhält Ihre Website weniger Besucher, verlassen mehr Menschen schnell die Seite und gibt es nicht genug Verkäufe oder Anmeldungen?
Sie sollten überprüfen, wie gut Ihre Website funktioniert. Dieser Leitfaden zeigt Ihnen den schnellsten und einfachsten Weg, die Geschwindigkeit Ihrer Seite mit Google PageSpeed Insights zu testen.
Sie werden lernen, wie Sie Ihre Ergebnisse verstehen und was zu tun ist, um eventuelle Probleme zu beheben.
Durchführung eines Tests mit Google PageSpeed Insights:

Es ist einfach, eine Website-Audit mit dem PSI-Tool durchzuführen:
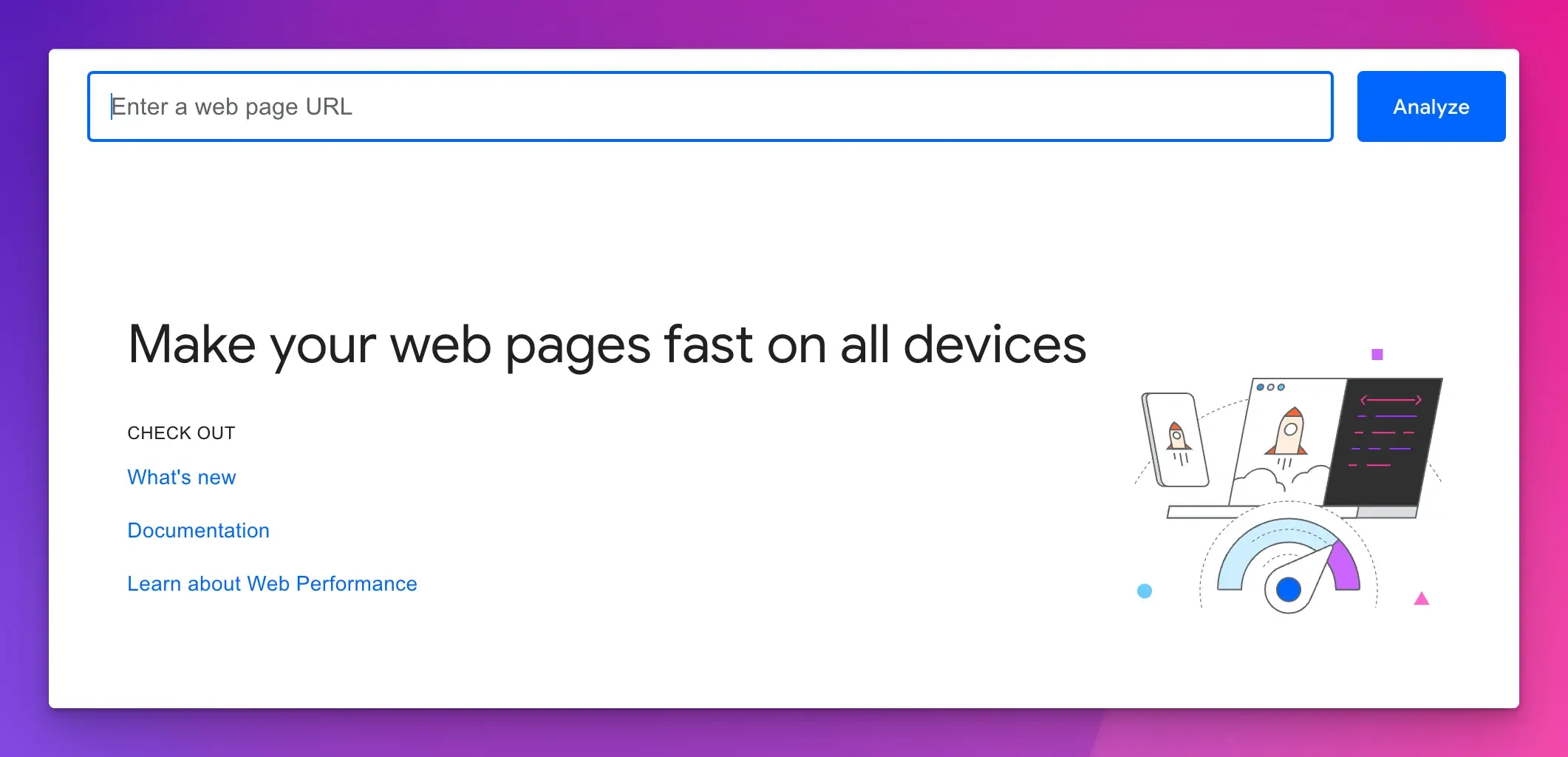
- Besuchen Sie die PageSpeed Insights Website.
- Fügen Sie die URL der Webseite ein, die Sie testen möchten.
- Klicken Sie auf die Schaltfläche “Analysieren”.
- Warten Sie, bis das Tool Daten aus der CrUX-Datenbank und der Lighthouse-API gesammelt hat.
Wenn das Ergebnis nicht grün ist und schlechte Ergebnisse für Ihre Unternehmenswebsite zeigt, können wir Ihnen helfen, die Leistung Ihrer Website zu steigern und sowohl auf Mobilgeräten als auch auf Desktops eine grüne Bewertung zu erhalten. Sie können uns beauftragen, um Ihren Website-Performance-Bericht zu optimieren .

CrUX: Die Chrome User Experience Report (CrUX) Datenbank bietet Einblicke, wie echte Benutzer Websites erleben.
Hinweis: Wenn Ihr PSI-Bericht nicht geladen wird, aktualisieren Sie die Seite oder überprüfen Sie auf Server- und andere technische Probleme.
Nach kurze Zeit erhalten Sie eine detaillierte Analyse Ihrer Website-Leistung, einschließlich einer Gesamtbewertung und spezifischer Empfehlungen zur Verbesserung. Wenn Sie sich nicht sicher sind, wie Sie die Ergebnisse interpretieren sollen oder mehr über Google PageSpeed Insights wissen möchten, lesen Sie weiter.
Was ist Google PageSpeed Insights (PSI)?
Google PageSpeed Insights (PSI) ist ein kostenloses Tool, das die Geschwindigkeit und Leistung einer bestimmten Webseite sowohl auf mobilen als auch auf Desktop-Geräten analysiert.
Es bietet eine Gesamtleistungsbewertung und detaillierte Einblicke in verschiedene Aspekte der Seitenleistung und hilft Ihnen dabei, Bereiche mit Verbesserungsbedarf zu identifizieren.
PSI verwendet sowohl Labordaten (synthetische Daten) als auch Felddaten (Realdaten), um eine umfassende Analyse zu liefern.
Hauptmerkmale von PSI:
- Leistungsbewertung: Eine Gesamtnote, die die Geschwindigkeit und Leistung der Seite zusammenfasst.
- Core Web Vitals: Wichtige Kennzahlen, die für die Benutzererfahrung am wichtigsten sind.
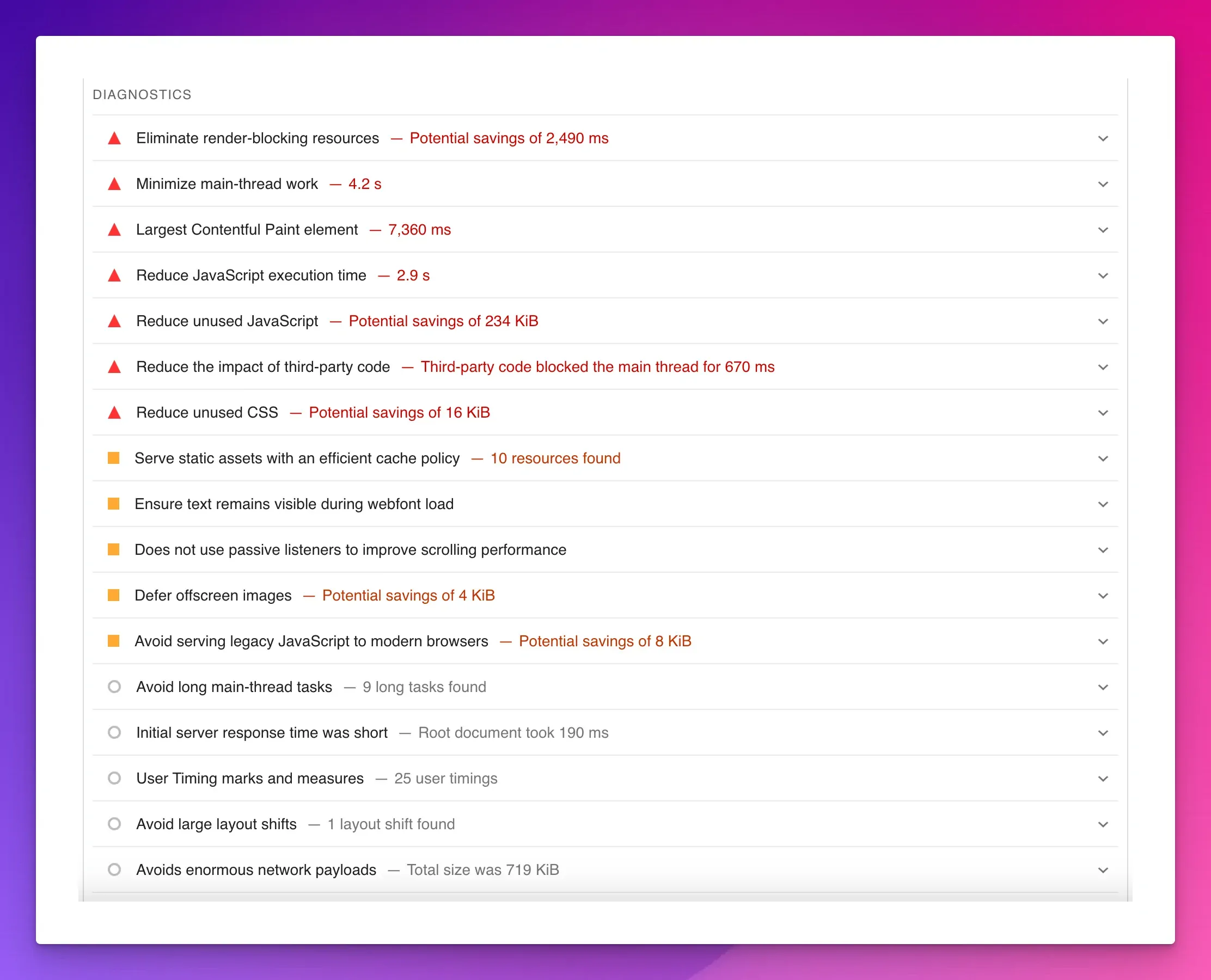
- Chancen und Diagnosen: Detaillierte Vorschläge und Warnungen zur Verbesserung der Seitenladegeschwindigkeit und Leistung.
Bedeutung von PageSpeed Insights für Unternehmenswebsites:
Langsame Websites kosten Eigentümer jährlich $2,6 Milliarden an Verlusten .
Im Durchschnitt benötigt eine Website 10,5 Sekunden zum Laden, aber Besucher verlassen sie meist, wenn es länger als 2 Sekunden dauert. Diese Verzögerung verursacht Probleme für 61% der Websites weltweit.
Neueste Studien zeigen, dass schnellere Seitenladegeschwindigkeiten die Konversionsraten erheblich steigern können.
Google PageSpeed Insights hilft Ihnen herauszufinden, was Ihre Seite verlangsamt und sie basierend auf den Best Practices von Google zu verbessern.
Wesentliche Vorteile:
- Erhöhung der Konversionen: Schnellere Ladezeiten können die Konversionsraten signifikant steigern.
- Verbesserte Benutzererfahrung: Eine flüssigere und schnellere Browser-Erfahrung hält Benutzer länger auf Ihrer Seite.
- Besseres SEO: Google bevorzugt schnell ladende Seiten in den Suchergebnissen, was Ihnen hilft, mehr organischen Traffic anzuziehen.
Warum sollten Sie die Google PageSpeed-Bewertung in Betracht ziehen?
Ihr PageSpeed Insights-Bericht hebt die Stärken und Schwächen Ihrer Website hervor.
Eine niedrige PSI-Bewertung bedeutet, dass es technische Probleme gibt, die Sie Geld und Besucher kosten könnten.
Aber es ist nicht notwendig, eine perfekte Bewertung anzustreben. Stattdessen sollten Sie die Benutzererfahrung, hochwertige Inhalte und Relevanz priorisieren.
4 Faktoren der Seitenladegeschwindigkeitsbewertung:

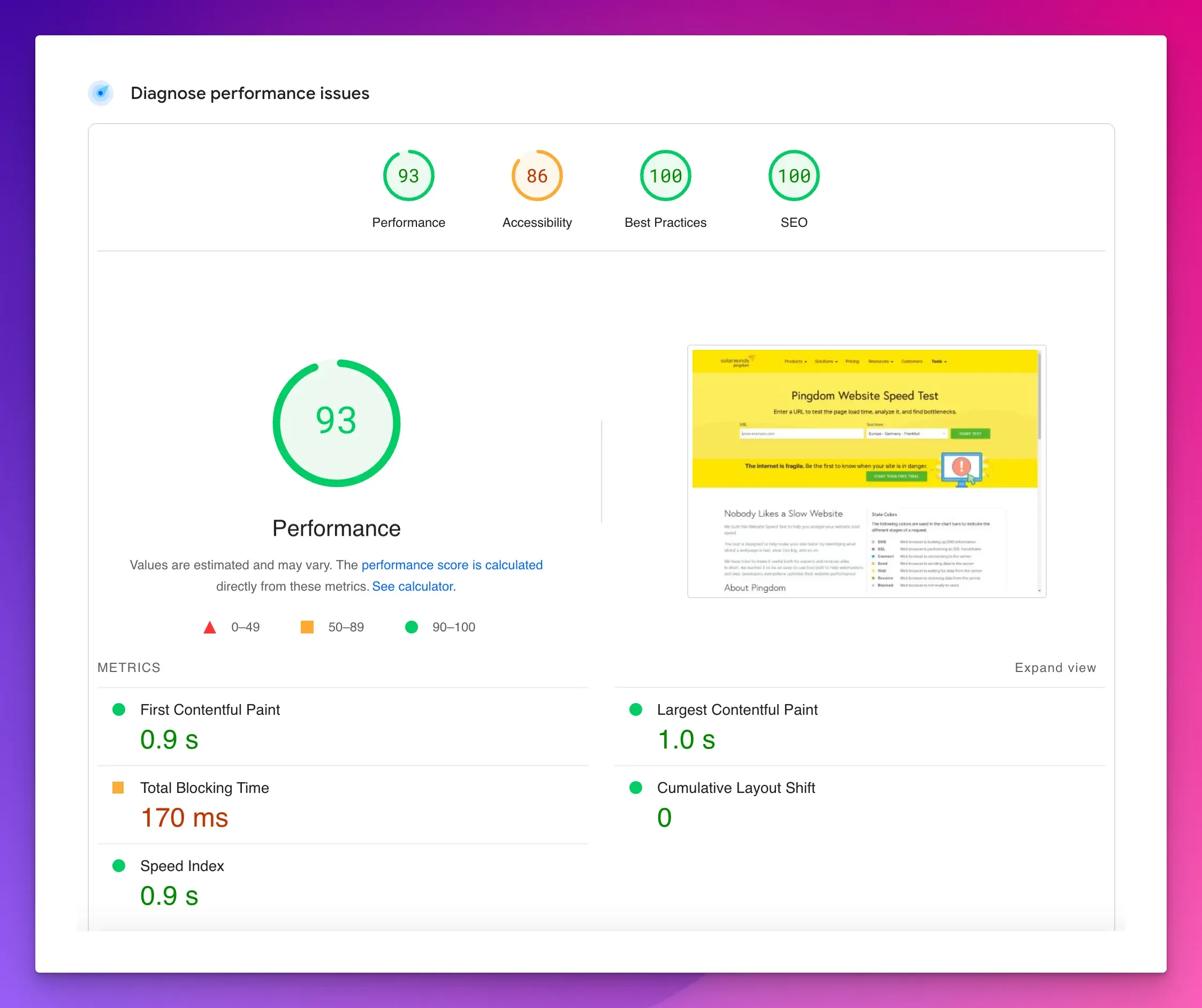
Wenn Sie einen PageSpeed-Test durchführen, erhalten Sie vier verschiedene Arten von Bewertungen:
- Leistung
- Zugänglichkeit
- Best Practices
- SEO
Die Leistungsbewertung wird priorisiert und ist ein Durchschnittswert mehrerer Kennzahlen:
- First Contentful Paint (FCP): Die Zeit, die benötigt wird, bis der erste Inhalt erscheint.
- Speed Index: Wie schnell Inhalte visuell angezeigt werden.
- Total Blocking Time (TBT): Zeit, in der Benutzereingaben blockiert sind.
- Largest Contentful Paint (LCP): Die Zeit, die benötigt wird, bis das größte Inhaltselement erscheint.
- Cumulative Layout Shift (CLS): Visuelle Stabilität der Seite.
Diese Kennzahlen werden zu einer Gesamtleistungsbewertung zusammengefasst, die in einem dreifarbigen System visuell dargestellt wird:
- Grün (Gut)
- Gelb (Verbesserungsbedürftig)
- Rot (Schlecht)
Hinweis: Die Bewertungen basieren auf Labordaten von Lighthouse und werden durch den Lighthouse-Rechner gewichtet.
Kurzes Konzept:
Labordaten, auch synthetische Daten genannt, zeigen, wie vordefinierte Benutzer mit Ihrer Website interagieren könnten. Sie werden in einer kontrollierten Umgebung mit dem Open-Source-Tool Lighthouse gesammelt.
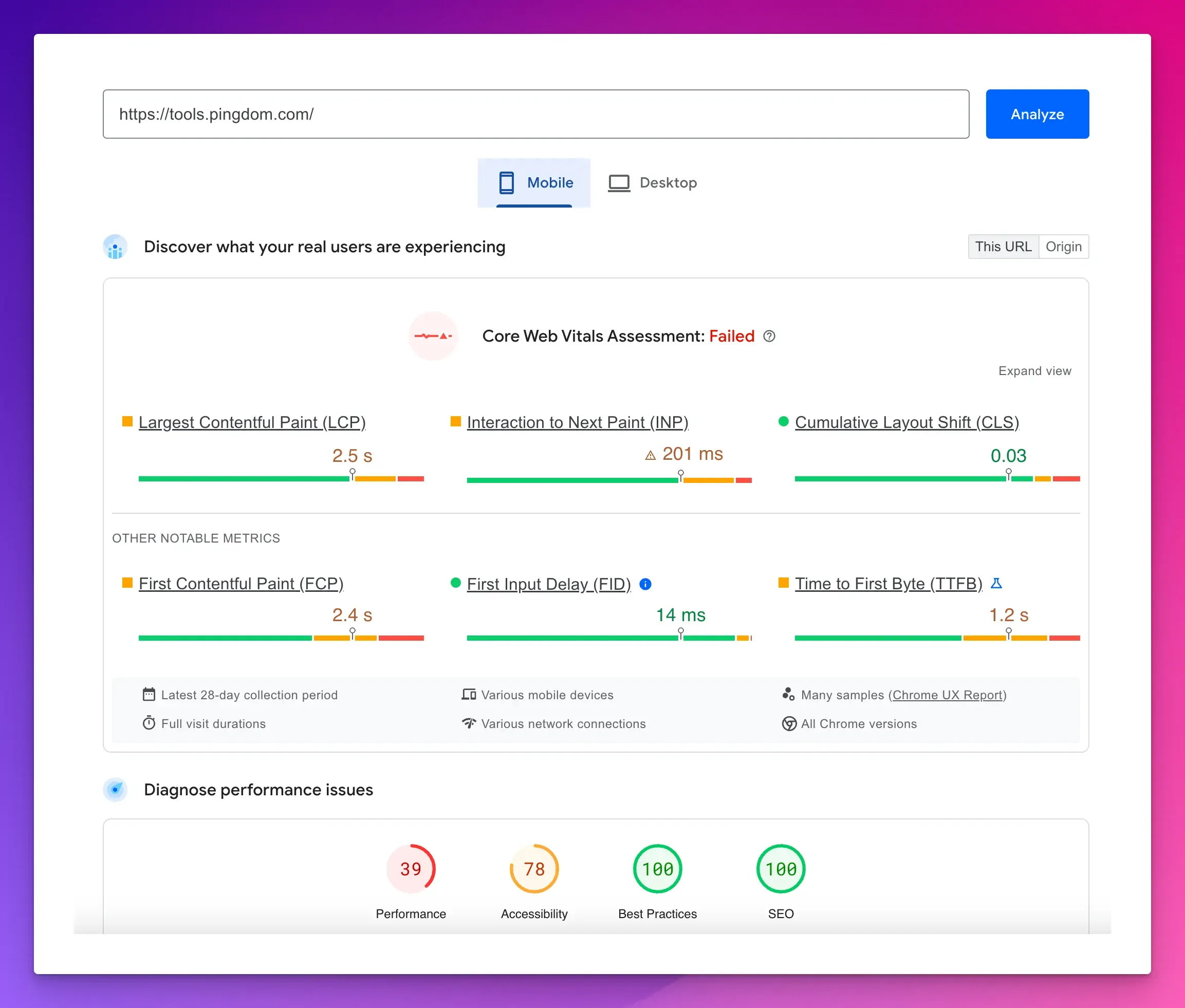
Zwischen Mobile- und Desktop-Bericht umschalten:

Oben im PSI-Bericht können Sie zwischen den mobilen und Desktop-Versionen Ihrer Webseite umschalten.
Standardmäßig sehen Sie zuerst die mobile Ansicht.
Es ist üblich, dass die mobile Bewertung niedriger ist, da mobile Geräte oft langsamere Prozessoren haben und bestimmte CSS-Regeln die mobile Leistung unterschiedlich beeinflussen.
Es hilft Ihnen zu verstehen, wie Ihre Website auf verschiedenen Geräten funktioniert.
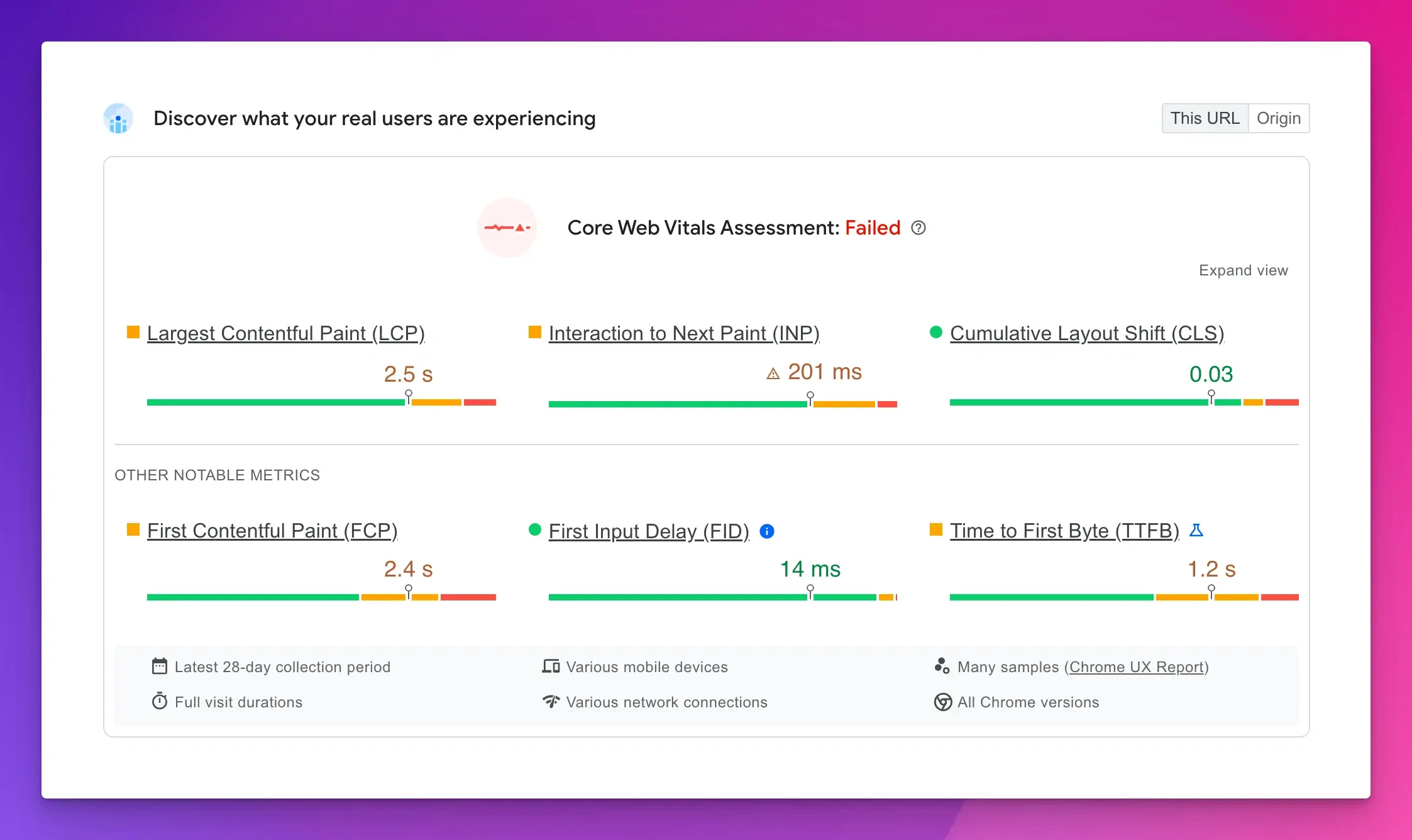
Bewertung der Core Web Vitals

Core Web Vitals sind eine Reihe von Metriken, die von Google definiert wurden, um die Benutzererfahrung auf einer Website zu messen.
Diese Metriken konzentrieren sich auf drei Hauptaspekte: Laden, Interaktivität und visuelle Stabilität.
Lassen Sie uns jede dieser Komponenten aufschlüsseln:
Laden: Largest Contentful Paint (LCP)
- Was es misst: Die Zeit, die benötigt wird, bis das größte Inhaltselement auf der Seite im Viewport sichtbar wird.
- Guter Schwellenwert: Weniger als 2,5 Sekunden.
Interaktivität: First Input Delay (FID)
- Was es misst: Die Zeit von der ersten Benutzerinteraktion mit Ihrer Website bis zu dem Zeitpunkt, an dem der Browser auf diese Interaktion reagiert.
- Guter Schwellenwert: Weniger als 100 Millisekunden.
Visuelle Stabilität: Cumulative Layout Shift (CLS)
- Was es misst: Die Summe aller einzelnen Layout-Verschiebungen für jede unerwartete Layout-Verschiebung, die während der gesamten Lebensdauer der Seite auftritt.
- Guter Schwellenwert: Weniger als 0,1.
Andere Leistungswarnungen in Google PSI:

Da Sie jetzt mit der Verwendung von PSI vertraut sind, lassen Sie uns einige andere häufige Leistungswarnungen und deren Behebung durchgehen:
Minimieren Sie die Arbeit im Haupt-Thread:
- Problem: Der Haupt-Thread des Browsers wird blockiert, was zu langsamen Ladezeiten führt.
- Lösung: Optimieren Sie die JavaScript-Ausführung und reduzieren Sie die Skript-Parsing-Zeit.
Bilder im Next-Gen-Format bereitstellen:
- Problem: Ältere Bildformate erhöhen die Dateigrößen.
- Lösung: Verwenden Sie moderne Formate wie WebP für schnellere Ladezeiten.
Render-blockierende Ressourcen eliminieren:
- Problem: CSS- und JavaScript-Dateien verzögern das Rendern.
- Lösung: Verschieben Sie nicht kritische CSS und JS oder verwenden Sie asynchrones Laden.
Ressourcen minimieren:
- Problem: Unnötig große HTML-, CSS- und JS-Dateien.
- Lösung: Minimieren Sie diese Ressourcen, um ihre Größe zu reduzieren.
Offscreen-Bilder aufschieben:
- Problem: Das Laden aller Bilder auf einmal verlangsamt den anfänglichen Seitenaufbau.
- Lösung: Implementieren Sie Lazy Loading für Bilder, die nicht sofort sichtbar sind.
Statische Ressourcen mit effizienter Cache-Politik bereitstellen:
- Problem: Häufiges Abrufen unveränderter Ressourcen.
- Lösung: Verwenden Sie Caching-Strategien, um statische Ressourcen lokal zu speichern.
Sicherstellen, dass Text während des Webfont-Ladevorgangs sichtbar bleibt:
- Problem: Schriftarten blockieren das Rendern von sichtbarem Text.
- Lösung: Verwenden Sie font-display-Eigenschaften, um sicherzustellen, dass Text sichtbar bleibt.
Bildelemente haben keine expliziten Breiten- und Höhenattribute:
- Problem: Fehlende Attribute verursachen Layout-Verschiebungen.
- Lösung: Definieren Sie Breite und Höhe für alle Bilder, um die Layout-Stabilität zu gewährleisten.
Die Auswirkungen von Drittanbieter-Code reduzieren:
- Problem: Drittanbieter-Skripte verlangsamen das Laden der Seite.
- Lösung: Optimieren oder verschieben Sie das Laden von Drittanbieter-Skripten.
Abschließende Worte
Google PageSpeed Insights ist ein unverzichtbares Tool für jeden Geschäftsinhaber, der die Leistung seiner Website verbessern möchte.
Das effektive Nutzen von PSI, das Interpretieren seiner Berichte und das Ansprechen häufiger Leistungsprobleme kann die Benutzererfahrung erheblich verbessern und den Erfolg Ihrer Website steigern.
Denken Sie daran, dass es nicht notwendig ist, eine perfekte Bewertung zu erreichen; konzentrieren Sie sich darauf, sinnvolle Verbesserungen vorzunehmen, die die realen Benutzererfahrungen verbessern.
Besuchen Sie regelmäßig PSI, um über die Empfehlungen von Google auf dem Laufenden zu bleiben und Ihren Fortschritt im Laufe der Zeit zu verfolgen.
Mit diesen Erkenntnissen sind Sie auf dem Weg, eine schnelle, effiziente und benutzerfreundliche Website zu erstellen, die Traffic und Konversionen steigert.
Um Zeit zu sparen, können Sie ein Team von Website-Profis beauftragen , um Ihrer Unternehmenswebsite gute Bewertungen zu verschaffen.
FAQs
Warum sollte ich mich um die Geschwindigkeit meiner Website kümmern?
Eine langsame Website kann zu höheren Absprungraten, niedrigeren Konversionsraten und erheblichen Einnahmeverlusten führen.
Wie oft sollte ich meinen PSI-Bericht überprüfen?
Es ist eine gute Praxis, die Leistung Ihrer Website regelmäßig zu überprüfen, insbesondere nach wesentlichen Änderungen oder Updates.
Kann ich eine perfekte 100/100-Bewertung erreichen?
Ja, Sie können eine perfekte 100/100-Bewertung in Google PageSpeed Insights erreichen, indem Sie die Leistung Ihrer Website gründlich optimieren. Dazu gehört die Verbesserung der Server-Antwortzeiten, die Optimierung von Bildern und das Minimieren render-blockierender Ressourcen.
Benötige ich technisches Wissen, um PSI zu verwenden?
Nein, PSI ist auch für nicht-technische Benutzer konzipiert. Allerdings benötigen Sie möglicherweise die Hilfe eines Entwicklers, um einige der fortgeschrittenen Empfehlungen umzusetzen. Sie können Hilfe von einer Agentur für Webseitenerstellung erhalten.